
بررسی سئو سایت
آنالیز سئو سایت و شناسایی مشکلات سئو
بررسی مداوم و اطلاع از وضعیت وب سایت در تدوین برنامه ریزی برای امور سئو سایت امری ضروری می باشد. بررسی سئو سایت یکی از مهم ترین مواردی است که باید آن را همواره دنبال کرده و انجام دهید. استفاده از یک ابزار حرفه ای و کاربردی برای تحلیل وضعیت و بررسی سئو سایت و شناسائی و اعلام مشکلات صفحات سایت، به شما کمک می کند با صرفه جویی در زمان، بتوانید صفحات سایت خود را مطابق با استانداردهای گوگل بهینه سازی کنید. در نتیجه وضعیت سئو صفحات سایت شما ارتقا یافته و رتبه کلمات کلیدی سایت شما در گوگل بهبود پیدا می کند و بدین ترتیب بازدیدکنندگان بیشتری وارد سایت شما می شوند.
به طور کلی اگر می خواهید بدانید به چه صورت صفحات وب سایت بیشترین ترافیک را برایتان رقم بزنند، مشتریان ساده تر بتوانند شما را پیدا کنند و کاربران با محتوای شما بیشتر درگیر شوند، با تحلیل و آنالیز سئو سایت می توانید گام های مثبتی در این خصوص بردارید.
در نظر داشته باشید که بررسی سئو سایت بایستی به صورت دوره ای انجام شود تا به محض وجود ایراد در سئو هر یک از صفحات سایت، به سرعت آن را شناسایی کرده و اقدامات لازم را در جهت رفع آن انجام دهید.

بررسی سئو سایت چیست؟
بررسی سئو سایت فرآیندی برای درک بهتر از وضعیت سئو یا بهینه سازی صفحات وب سایت است. با تحلیل و آنالیز سئو وب سایت در خواهیم یافت که بایستی چه اقداماتی را در داخل و بیرون از وب سایت انجام دهیم تا سایت بهترین کارایی را در موتورهای جستجو داشته باشد. ابزارهای زیادی جهت بررسی سئو سایت وجود دارند که هر یک بعضی از فاکتورهای سئو صفحات را بررسی می کنند. ابزار جامع کی دبلیو رنک به عنوان اولین ابزار فارسی به شما این امکان را می دهد که وضعیت صفحات سایت خود را بر اساس عمده فاکتورهای سئو بررسی کرده و با مشاهده ایرادات موجود در هر یک از صفحات، تحلیل جامعی از وضعیت سایت خود بدست آورید.
ابزار بررسی سئو کی دبلیو رنک به طور رایگان در اختیار شما قرار گرفته است و به کمک آن می توانید به طور حرفه ای نقاط قوت و ضعف صفحه اصلی، صفحه محصولات و سایر صفحات وب سایت خود و همچنین وب سایت های مشابه و رقبای خود را تحلیل نموده و راهکارهای مفیدی جهت بهبود وضعیت سئو صفحات خود پیدا کنید.

بررسی سئو داخلی یا On-Page سایت
بهینه سازی محتوای صفحات سایت را سئو داخلی می نامند. با بهینه سازی صفحات سایت، موتورهای جستجو به راحتی می توانند محتوای موجود در سایت را درک کنند. به عبارت دیگر، این استراتژی به موتورهای جستجو کمک می کند تا به راحتی محتوای صفحات سایت شما را ایندکس کرده و آن ها را طبقه بندی کنند. به هر فعالیت و اقدامی که داخل سایت انجام شده و مربوط به محتوای داخلی سایت و به منظور بهبود رتبه سایت در گوگل است، سئو داخلی می گویند. در واقع سئو داخلی به محتوای سایت و ساختار فعلی آن می پردازد.
سئو داخلی، کلیه اموری است که داخل سایت انجام می شود تا موجب افزایش رتبه و ترافیک سایت از موتورهای جستجو شود. این امور شامل بهینه سازی محتوا، کدهای HTML وب سایت و ... است. در نظر داشته باشید سئو داخلی و سئو خارجی دو مکمل برای رسیدن به رتبه های برتر گوگل هستند. اما مدیریت سئو داخلی کمی راحت تر از سئو خارجی بوده و به دلیل اینکه به شما و محتوای تولید شده در سایتتان بستگی دارد و در واقع شما کنترل بیشتری بر روی سئو داخلی سایت خود دارید، این مورد بیشتر قابل بهبود است.
مهم ترین فاکتورهای مربوط به سئو داخلی:
متا تگ:
متا تگ، برچسب متا یا Meta Tag بخشی از محتوای هر صفحه وب سایت می باشد که کاربران نمی توانند آن را مشاهده کنند و به عبارتی در داخل کدهای HTML سایت شما قرار دارد ولی قابل دیدن نمی باشد. اکثر متا تگ های دارای ۲ ویژگی Name و Content هستند. خاصیت Name نوع متا تگ و خاصیت Content مقدار متا تگ را مشخص می کند .متا تگ ها در اصل عبارت ها، متن ها و برچسب هایی هستند که در کدهای HTML پنهان می باشند و موتورهای جستجو برای درک بهتر محتوای صفحه از آنها استفاده می کنند. اصولا متا تگ ها در کدهای HTML و در بخش HEAD قرار می گیرند و تاثیر بسیار زیادی بر رتبه وب سایت در موتورهای جستجو دارند.

در ادامه به بررسی مهم ترین و ضروری ترین متا ها خواهیم پرداخت:
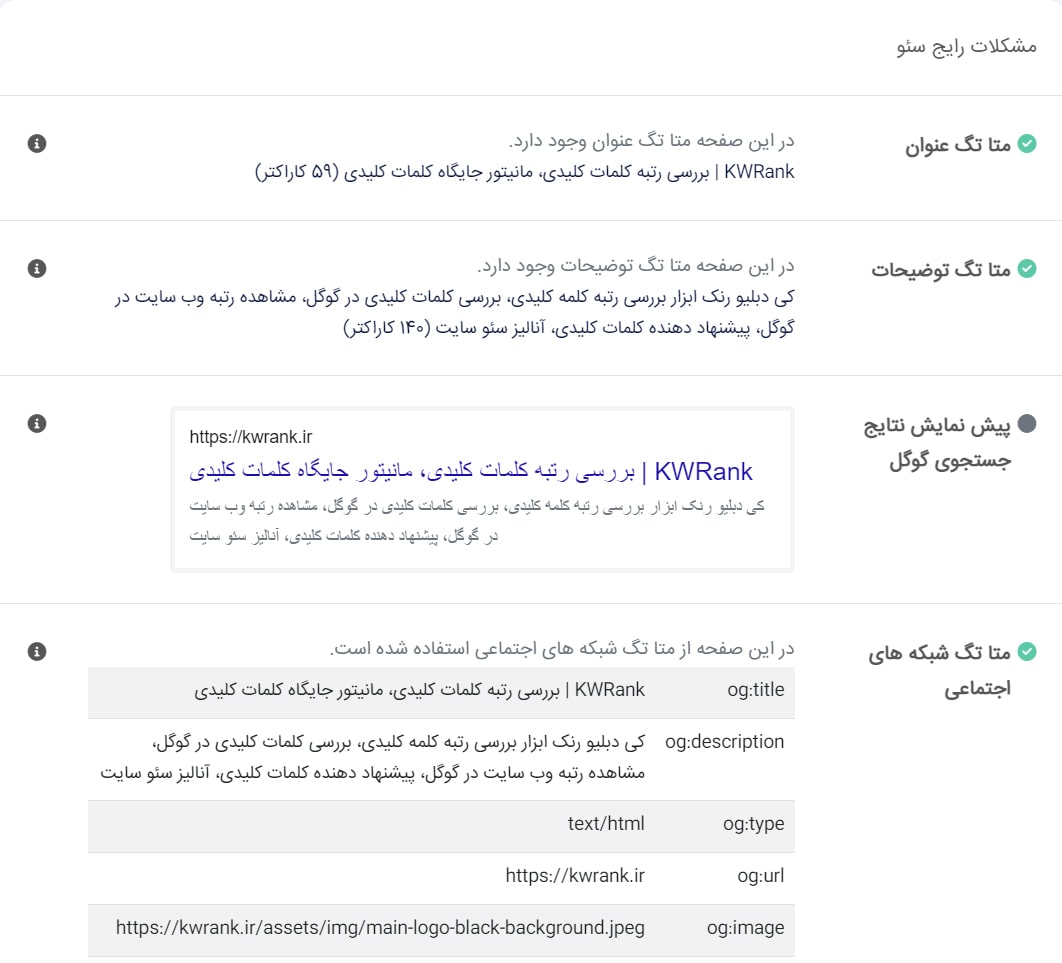
متا تگ عنوان صفحه:
Meta Title عنوان کلی صفحه را مشخص می کند و اطلاعات مهمی را در اختیار موتورهای جستجو قرار می دهد. هر صفحه بایستی عنوان خاص خودش را داشته باشد و برای نوشتن متا تگ عنوان بهتر است از کلمات کلیدی مرتبط با محتوای هر صفحه استفاده کرد. بهتر است طول عنوان صفحه بیشتر 70 کاراکتر نباشد.
متا تگ توضیحات:
Meta Description عبارتی است که خلاصه محتوای صفحه را به نمایش می گذارد. متا تگ توضیحات در نتایج موتورهای جستجو نمایش داده می شود و موتورهای جستجو از توضیحات متا برای کمک به شناسایی موضوع صفحه استفاده می کنند. طول متا تگ توضیحات نباید بیشتر از 160 کاراکتر باشد.
متا تگ شبکه های اجتماعی:
Social Media Meta Tags عمدتا هنگام به اشتراک گذاری یک لینک در شبکه های اجتماعی نمایش داده می شود. استفاده از متا تگ های شبکه اجتماعی مثل اپن گراف برای فیس بوک و توییتر دیتا برای توییتر در نمایش درست لینک ها بسیار مفید می باشد.
متا تگ Viewport:
استفاده از متا تگ Viewport برای طراحی وب واکنش گرا ضروری است. متا تگ ویوپورت به مرورگر و ربات ها موتورهای جستجو درباره نوع نمایش سایت در کامپیوتر، لپ تاپ، تبلت و به ویژه موبایل توضیح می دهد و بدین ترتیب می توانید عرض و مقیاس دید را کنترل کنید تا اندازه محتوای صفحه در همه دستگاه ها مناسب باشد.
متا تگ کلمات کلیدی:
Meta Keywords نوعی تگ HTML است که می توانید از آنها برای ارائه اطلاعات بیشتر در مورد محتوای صفحه به موتورهای جستجو استفاده کنید. بهتر است تعداد کلمات کلیدی یک صفحه کمتر از 10 درصد از کل کلمات آن صفحه بوده و از کلمات کلیدی مرتبط با محتوای هر صفحه در متا تگ کلمات کلیدی استفاده کنید. اگر از فرا برچسب کلمات کلیدی به صورت محدود و متناسب با مقاله استفاده شود، این موضوع برای بهینه سازی سایت برای موتورهای جستجو کمی موثر است.
کلمات کلیدی:
به واژه هایی که کاربران برای جستجو در موتورهای جستجو استفاده می کنند، کلمات کلیدی می گویند. وب سایت هایی که دارای تعداد مناسبی از کلمات کلیدی مرتبط هستند، در جستجوهای های موتور جستجو در رتبه های بالاتری یافت می شوند. انتخاب مناسب کلمات کلیدی می تواند منجر به بهبود سئو سایت شود. برای کسب رتبه بهتر در نتایج جستجو، باید از کلمات کلیدی اصلی وب سایت در متا تگ عنوان، متا تگ توضیحات و سر تیترهای صفحه استفاده نمود.
متا تگ Author:
Meta Author نام نویسنده مطلب را برای موتورهای جستجو مشخص می کند. در صورت استفاده از این تگ، ممکن است گوگل نام نویسنده مطلب را در کنار آن در نتایج جستجو نمایش دهد.
متا تگ Publisher:
Meta Publisher نام فرد یا سایت منتشرکننده و سازنده صفحه وب را برای موتورهای جستجو مشخص می کند. با استفاده از این نوع تگ، یک کسب و کار می تواند مالکیت محتوای خود را ادعا کند.
متا تگ Hreflang:
Meta Hreflang ارتباط بین صفحات با زبان های مختلف در وب سایت شما را برای موتورهای جستجو بیان می کند. گوگل از این تگ برای ارائه لینک های منطقه ای یا زبانی صحیح در نتایج جستجوی خود، بر اساس اولویت های کشور و زبان جستجوگر استفاده می کند.
زبان صفحه:
استفاده از متا تگ زبان به موتورهای جستجو کمک می کند محتوای وب سایت شما را بهتر و کامل تر درک نمایند. اگر یک سایت دو زبانه یا چندزبانه دارید، می توانید با استفاده از این متا تگ به موتورهای جستجو برای شناخت محتوای درست صفحات کمک کنید.
تگ های سر تیتر:
Heading Tags برای مشخص کردن سر فصل ها و عنواین مهم وب سایت استفاده می شود. از تگ های عنوان برای تقسیم بندی وب سایت از لحاظ معنایی و همچنین فراهم کردن اطلاعات در مورد ساختار صفحه برای موتورهای جستجو استفاده می شود. تیترها در HTML از طریق تگ های H1 تا H6 مشخص می شوند، تگ H1 دارای بیشترین ارزش مکانی و در مقابل تگ H6 دارای کمترین ارزش مکانی در یک صفحه ی وب می باشد.
تگ H1:
تگ H1 موضوع محتوای شما را برای موتورهای جستجو مشخص کرده و به آنها کمک می کند تا محتوای صفحه را بهتر درک کنند. در واقع تگ H1 یک عنوان HTML است که برای علامت گذاری عنوان صفحه وب استفاده می شود. اکثر وب سایت ها از CSS برای برجسته کردن H1 در صفحه نسبت به با عنوان های دیگر مانند H3 ،H2 و غیره استفاده می کنند.
Robots.txt:
فایل Robots.txt یک فایل متنی ساده است که در مسیر اصلی فضای سایت گرفته و وظیفه آن معرفی بخش های قابل دسترسی و بخش های محدود شده سایت به ربات هایی موتورهای جستجو می باشد. با استفاده از این فایل، شما به ربات ها می گویید که کدام صفحات، فایل ها و بخش های سایت را دیده و آن ها را ایندکس کنند و کدام صفحات را نادیده بگیرند.
نقشه سایت:
Sitemap فایلی است که به منظور کمک به کاربران سایت و موتورهای جستجو ایجاد می شود. در واقع Sitemap لیستی از صفحاتی از سایت است که بایستی در دسترس موتورهای جستجو قرار گیرند و همچنین دستورالعمل هایی را برای خزیدن موتورهای جستجو در سایت ارائه می دهد.
لینک های صفحه:
برای اینکه سایت شما از نظر موتورهای جستجو به عنوان اسپمر شناخته نشود بهتر است تعداد لینک های هر صفحه از سایت حداکثر 100 عدد باشد. استفاده از لینک های داخلی زیاد در یک صفحه می تواند ارزش آنها را کاهش دهد و بایستی از لینک دادن به صفحات غیر ضروری و کم اهمیت خودداری کنید.
SEO Friendly URL:
آدرس های اینترنتی سئو دوستانه حاوی کلماتی هستند که به صورت واضح محتوای صفحه را توضیح می دهند و به راحتی توسط کاربران و موتورهای جستجوگر خوانده می شوند. آدرس هر صفحه بایستی حاوی کلمات کلیدی مرتبط با موضوع صفحه و فاقد فاصله، زیرخط یا کاراکترهای دیگر باشد.
نسبت متن به کد:
نسبت متن به HTML در حالت مناسب بین 25 تا 70 درصد است. درصد متن به کد، میزان متن موجود در یک صفحه وب نسبت به کد HTML آن صفحه است. نسبت متن به کد، درصد محتوای متنی واقعی یک صفحه وب می باشد. موتورهای جستجو سایت هایی را دوست دارند که نسبت متن به کد بالایی دارند و این موضوع به سئو شما کمک می کند.
تگ آلت تصاویر:
Alt Tag همچنین به عنوان «alternate text» نیز شناخته می شود و برای توصیف تصاویر موجود در وب سایت شما به کار می رود. با استفاده از این نوع تگ موتورهای جستجو بهتر ماهیت تصاویر سایت شما را درک می کنند و این امر به بهبود سئو سایت شما کمک خواهد کرد. این موضوع به افرادی که دچار اختلال دید هستند کمک می کند تا آنچه در وب سایت شما است را بهتر درک کنند.
تگ های منسوخ شده HTML:
تگ های منسوخ شده HTML، عناصری هستند که با وجود آنکه مجاز هستند، استفاده از آنها توصیه نمی شود و بایستی با موارد جدیدتر جایگزین شوند. استفاده از این تگ ها ممکن است باعث شود صفحه وب به صورت نادرست نمایش داده شود. در زیر لیست تگ های منسوخ شده HTML قرار داده شده است:
- Acronym
- Applet
- Basefont
- Big
- Blink
- Center
- Dir
- Embed
- Font
- Frame
- Frameset
- Isindex
- Listing
- Noframes
- Marquee
- Menu
- Plaintext
- S
- Strike
- Tt
- U
- Xmp
خطاهای جاوااسکریپت:
خطاهای JavaScript ممکن است مانع از مشاهده صحیح صفحات شما توسط کاربران شود و بر تجربه کاربری آنها تأثیر بگذارد. تجربه کاربری ضعیف یک سایت باعث نزول رتبه آن در نتایج موتورهای جستجو خواهد شد. در زیر لیست معمول ترین خطاهای جاوااسکریپت قرار داده شده است:
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
- EvalError
- InternalError
گوگل آنالیتیکس:
Google Analytics یکی از قدرتمندترین و محبوب ترین ابزارهای تحلیل وب سایت در دنیا می باشد. گوگل آنالیتیکس ابزاری است که رفتار بازدیدکنندگان، مخاطبان و مشتریان وب سایت را به هنگام حضور در آن بررسی و گزارش می کند. ارائه این گزارش های متنوع می تواند به شما در بهبود سئو سایت کمک کند.
فاوآیکون:
Favicon آیکون کوچکی است که در نوار بالای مرورگر نمایش داده می شوند. فاوآیکون کوتاه شده ی عبارت "Favorite Icon" است. فاوآیکون ها بیشتر روی تب ها در بالای مرورگر وب نمایش داده می شوند، اما می توانید آنها در نوار بوک مارک ها و حافظه مرورگر نیز مشاهده نمایید.
انکودینگ:
Encoding صحیح صفحات کمک می کند موتورهای جستجو داده های وب سایت شما را بهتر تجزیه و تحلیل نمایند و بدین ترتیب احتمال نمایش اشتباه متن در مرورگر ها کاهش می یابد. با تنظیم انکودینگ، مرورگر و موتورهای جستجو تشخیص می دهند، محتوای صفحات به چه صورتی می باشند. برای زبان فارسی Charset بایستی حتما به صورت utf-8 باشد.
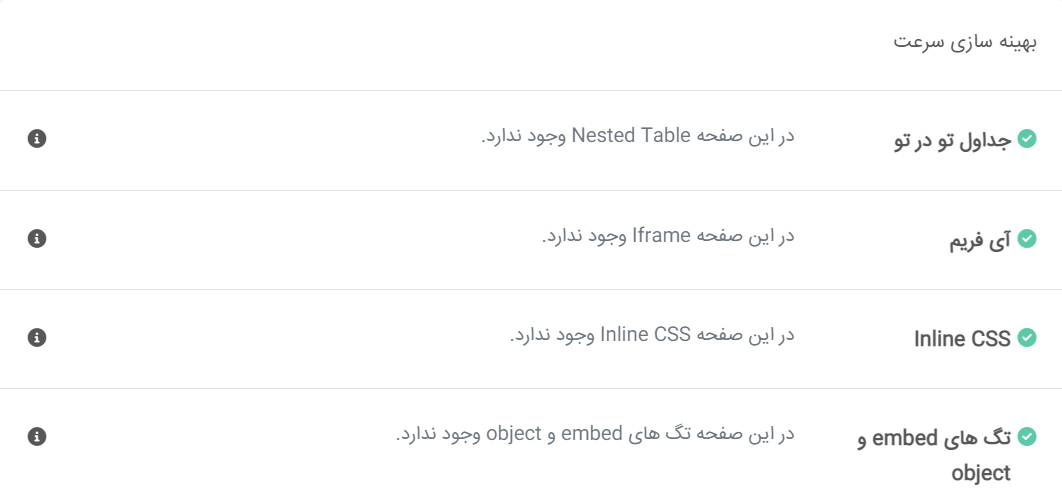
جداول تو در تو:
Nested Table در HTML به معنای ایجاد یک جدول در یک صفحه وب در داخل جدول دیگری در همان صفحه وب است. استفاده از جداول تو در تو می تواند سرعت لود صفحه در مرورگر کاربر را کاهش دهد.
آی فریم:
Iframe یک عنصر HTML است که صفحه HTML دیگری را در داخل اطلاعات صفحه لود می کند و در اصل صفحه وب دیگری را در صفحه اصلی قرار می دهد. آی فریم معمولا برای تبلیغات، ویدیوهای جاسازی شده، تجزیه و تحلیل وب و محتوای تعاملی استفاده می شود. فریم ها هم برای کاربران و هم برای ربات های موتور جستجو (با پیچیده کردن فرآیند خزیدن) مشکلاتی ایجاد می کنند. در نتیجه باید در صورت امکان از استفاده از Iframe خودداری کنید.
Inline CSS:
Inline CSS یا استایل دهی درون خطی نوعی CSS است که به جای اینکه تنها با یک دستور به همه موارد یک عنصر اعمال شود، مستقیما به هر عنصر html اعمال می شود. حذف CSS درون خطی می تواند عملکرد وب سایت را بهبود بخشیده و زمان بارگذاری صفحه را کاهش دهد.
تگ های Embed و Object:
این تگ ها اصطلاحا یک Container می باشند که می توان درون آن انواع فایل ها و اشیاء چند رسانه ای مانند فیلم، عکس، فایل های صوتی، فایل های فلش و حتی یک صفحه وب دیگر را قرار داد. برای سازگاری بهتر موتور های جستجو در ایندکس کردن صفحات سایت، بهتر است از تگ Object و Embed در کدنویسی وب سایت استفاده نکنید.

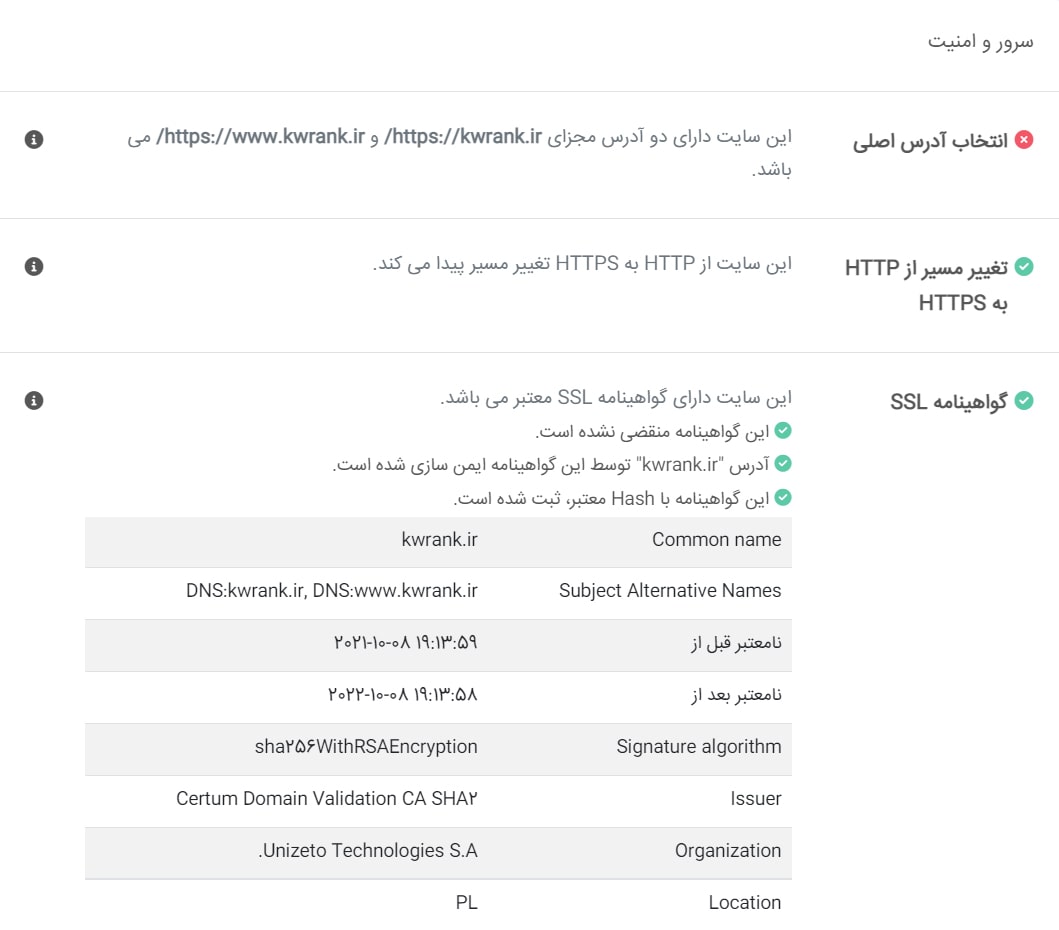
انتخاب آدرس اصلی:
شما بایستی یکی از حالت های با پسوند www یا بدون آن را به عنوان حالت اصلی سایت در نظر گرفته و یکی را به آدرس دیگر ریدایرکت نماید. در غیر این صورت، موتورهای جستجو دو آدرس را، دو سایت جدا از هم و با محتوای تکراری در نظر می گیرند.
تغییر مسیر HTTP به HTTPS:
در صورتی که در سایت خود از گواهینامه SSL استفاده می نمایید، باید آدرس با HTTPS را به عنوان آدرس اصلی سایت تنظیم نموده و تمامی ترافیک ورودی HTTP را به HTTPS ریدارکت نمایید. با انجام این امر سایت شما همواره در حالت ایمن (با گواهینامه SSL) لود می گردد.
گواهینامه SSL:
گواهینامه SSL یک پروتکل امن برای ارسال/دریافت داده ها از طریق اینترنت می باشد. استفاده از HTTPS نشان می دهد که یک لایه رمزگذاری/احراز هویت اضافی بین کاربر و سرور اضافه شده است. در صورتی که از SSL برای رمزگذاری داده های وب سایت خود استفاه کنید، امنیت داده هایی مثل اطلاعات کارت های عابر بانک و اطلاعات حساس دیگر که بین کاربران و سایت شما تبادل می شوند، تا حد زیادی تامین می شود. رمزگذاری SSL این اطمینان را به شما می دهد که اطلاعات رد و بدل شده بین بازدیدکننده ها و وب سایت شما محرمانه بمانند. گوگل از گواهینامه SSL به عنوان یک عامل مثبت و مهم در رتبه بندی نتایج جستجو استفاده می کند.
لینک های Cross-Origin نا امن:
پیوندهای به صفحات خارجی که دارای ویژگی target="_blank" هستند، باید ویژگی rel="noopener" یا rel="noreferrer" را داشته باشند. هنگامی که با استفاده از ویژگی target="_blank" به یک سایت خارجی پیوند می دهید، مشکلات امنیتی و عملکردی ایجاد می شود. CORS یک مکانیسم مبتنی بر هدر HTTP است که به سرور این امکان را می دهد تا از ارسال درخواست به منابعی از هر مبدأ (دامنه، پورت و ...) غیر از دامنه اصلی، جلوگیری کند.

محتوای ترکیبی:
خطای Mixed Content زمانی اتفاق می افتد که هر دو نوع محتوای HTTP و HTTPS برای نمایش یک صفحه لود شوند. در واقع HTML اولیه صفحه وب سایت از طریق یک اتصال HTTPS ایمن لود شود، اما منابع دیگر (مانند تصاویر، ویدیوها، شیوه نامه ها، اسکریپت ها و ...) از طریق اتصال HTTP ناامن لود شوند. مرورگرها ممکن است محتوای ترکیبی را مسدود کنند، بنابراین رفع این مشکل به شما کمک می کند تا مطمئن شوید که محتوای شما همانطور که در نظر گرفته اید، لود می شود.
اجزای صفحه:
برای بالا بودن سرعت لود صفحه، تعداد درخواست های تحت پروتکل های HTTP و HTTPS بهتر است از 20 بالاتر نرود. اگر جزئی از اجزای صفحه قابل دسترسی نباشد، ممکن است صفحه شما به اشتباه نمایش داده شود. این موضوع منجر به تجربه کاربری بد و قرار گرفتن صفحه در رتبه های پایین تر موتورهای جستجو می شود.
HTTP2:
HTTP/2 یا H2 بروزرسانی بزرگ در پروتکل HTTP است که توسط شبکه جهانی وب استفاده می شود. با استفاده از این پروتکل، اتصال ایجاد شده از مرورگر شما به وب سرور می تواند برای ارسال چندین درخواست و دریافت پاسخ های متعدد استفاده شود. بدین ترتیب ایجاد یک اتصال جدید برای هر درخواست در مدت زمان کوتاه تری انجام می پذیرد.
ثبت ایمیل به صورت متنی:
در صورتی که آدرس ایمیل به صورت متنی در صفحه وب سایت قرار گرفته شود، ممکن است توسط ارسال کنندگان ایمیل انبوه (اسپمرها) شناسایی گردد و در نتیجه هرزنامه های بیشتری در صندوق ورودی خود دریافت خواهید کرد. برای جلوگیری از این موضوع، نباید ایمیل را به صورت متنی در وب سایت خود ثبت کنید .با قرار دادن فرم تماس در وب سایت خود می توانید از شناسایی شدن ایمیل خود توسط ربات ها جلوگیری کنید.
تگ Noindex:
در صورتی که از متا تگ robots یا هدر HTTP X-Robots-Tag در صفحه وب سایت شما از استفاده شود، موتورهای جستجو نمی توانند محتوای سایت شما را بررسی و در صفحات نتایج جستجو نمایش دهند.
تگ Canonical:
در صورتی که در سایت خود چندین صفحه با محتوای تکراری یا بسیار مشابه دارید، باید از تگ کنونیکال برای اعلام صفحه اصلی به موتورهای جستجو استفاده کنید.
تگ Nofollow:
استفاده از تگ Nofollow هنگام لینک دهی در سایت، به موتورهای جستجو دستور می دهد که از آدرس لینک بازدید نکنند یا اعتباری برای افزایش رتبه سایت مقصد بر اساس آن لینک قائل نشوند. گوگل توصیه می کند که برای تبلیغات در سایت خود و پیوند به سایت های غیر قابل اعتماد، از برچسب های Nofollow استفاده کنید.

لینک های مفید:
ابزارهای بین المللی متنوعی در زمینه هایی همچون بررسی عملکرد سایت، ساختار سایت، امنیت و همچنین بررسی وضعیت دامنه موجود می باشد. با مشاهده صفحه آنالیز شده سایت خود در این ابزارها می توانید اطلاعات جامعی در خصوص وضعیت وب سایت خود به دست آورید.

بررسی سئو سایت یکی از اولین و مهم ترین اقداماتی است که قبل از شروع هر پروژه سئو باید انجام شود، فرقی ندارد سایت تان را به تازگی راه اندازی کرده باشید یا زمان زیادی از شروع به کار آن گذشته باشد. همچنین زمانی که با افت ترافیک و رتبه های سایت مواجه می شوید و با آنالیز سئو سایت می توانید دلیل اصلی کاهش ترافیک ورودی سایت تان را پیدا کرده و برای بهبود رتبه صفحات سایت استراتژی جدیدی تدوین کنید. اگر رقبای قدرتمندی دارید نیز بایستی یک برنامه مداوم و منظم برای آنالیز سئو سایت آن ها داشته باشید. در یک کسب و کار رقابتی، نباید هیچ فرصتی را برای بهبود سایت خود از دست بدهید. در غیر این صورت کاربران به سرعت برای شما جایگزینی پیدا خواهند کرد و جایگاه خود را از دست خواهید داد.
در نظر داشته باشید که بررسی سئو سایت باید به طور مکرر و متداول انجام شود. چرا که با آگاهی از وضعیت سئو می توانید مسیر رسیدن به نتایج اول گوگل را زودتر طی کرده و رتبه کلمات کلیدی سایت خود را بهبود دهید. در واقع یکی از مهم ترین مراحل در فرایند سئو، تحلیل و آنالیز سئو سایت می باشد و با بررسی نتایج حاصل از این تحلیل، می توان اقدامات لازم را برای ورود هر چه بهتر و سریع تر کلمات کلیدی سایت به صفحه های ابتدایی نتایج گوگل انجام داد. ابزار آنلاین و رایگان بررسی سئو و آنالیز سایت کی دبلیو رنک به شما این امکان را می دهد تا تحلیل جامعی از وضعیت سئو سایت خود بدست آورید. همچنین این ابزار اشکالات سئو هر صفحه از سایت را شناسایی کرده و با ارائه راه حل هر یک، به شما در رفع مشکلات سئو سایت کمک خواهد کرد.
