
بررسی عملکرد سایت
آنالیز عملکرد سایت و ارائه راهکارهای افزایش سرعت سایت
بهینه بودن و بارگزاری سریع یک وب سایت از مشخصه های اصلی در رابطه با کیفیت یک سایت است و از این رو بررسی عملکرد سایت بسیار حائز اهمیت می باشد. به خصوص از زمانی که سرعت لود به عنوان یکی از پارامتر های سئو نیز قرار گرفت، اهمیت این موضوع دو چندان شد. علاوه بر انتخاب سرویس میزبانی مناسب و کیفیت سرویس دهی شرکت میزبانی، موارد متعددی در ساختار صفحات نیز در خصوص عملکرد یک وب سایت بسیار تاثیرگذار می باشد. بررسی عملکرد سایت به شما کمک می کند تا عملکرد صفحات سایت خود را مطابق با استانداردهای گوگل بهینه سازی کنید. در نتیجه سرعت بارگذاری صفحات سایت شما بهبود یافته و بدین ترتیب رتبه صفحات سایت شما در گوگل بهبود پیدا می کند.

بررسی عملکرد سایت چیست؟
بررسی عملکرد سایت فرآیند بررسی کارایی و موارد تاثیرگذار در سرعت صفحات سایت و زمانی است که
کاربران قادر به دیدن محتوا صفحه و تعامل با آن هستند. وب سایت هایی که با سرعت بیشتری بارگذاری
می شوند نرخ تبدیل (Convention Rate) بالاتر و نرخ پرش (Bounce Rate) کمتری دارند. در نتیجه
بازدیدکنندگان زمان بیشتری را در آن ها صرف می کنند، تجربه بهتری را برای کاربران رقم می زنند و
کاربران بیشتری را جذب و حفظ می کنند.
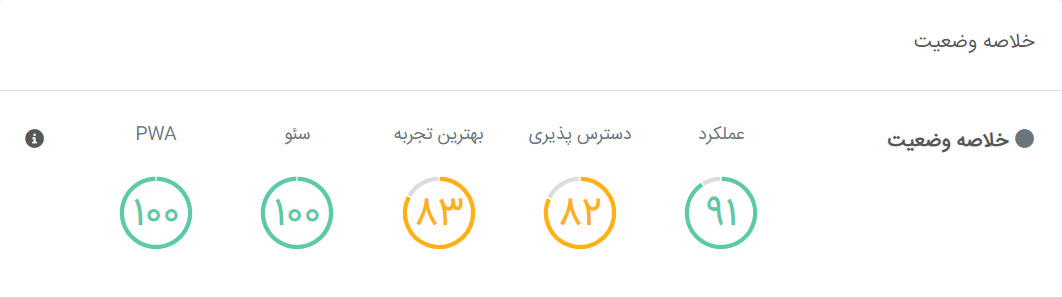
ابزار جامع کی دبلیو رنک به عنوان اولین ابزار فارسی به شما این امکان را می دهد که کارآیی
تمامی صفحات سایت خود را به صورت رایگان بر اساس فاکتورهای عملکرد، دسترس پذیری، بهترین تجربه،
سئو و PWA بررسی کرده و با مشاهده ایرادات موجود در هر یک از صفحات، تحلیل جامعی از وضعیت
عملکرد سایت خود بدست آورید. در واقع این ابزار با بررسی عملکرد صفحات سایت و ارائه راهکارهایی
برای بهبود ایرادات موجود به شما در کسب رتبه های بهتر در نتایج جستجو کمک خواهد کرد.

مهم ترین فاکتورهای مربوط به عملکرد سایت
-
عملکرد صفحات
بررسی عملکرد صفحات، سرعت لود اجزای مختلف صفحه را بررسی کرده و راهکارهایی برای افزایش سرعت بارگذاری صفحه اعلام می کند. انجام این نکات تضمین می کند که صفحه شما به نحوی برای کاربران بهینه شده است تا بتوانند محتوای آن به خوبی مشاهده کرده و با آن تعامل داشته باشند. -
دسترس پذیری
بررسی دسترس پذیری صفحات بیان می کند که آیا همه کاربران می توانند به محتوای صفحه دسترسی داشته باشند و در سایت شما را به طور موثر پیمایش کنند. این قسمت نکاتی را برای بهبود دسترسی به صفحات شما نیز اعلام می کند. -
بهترین تجربه
این قسمت کدهای صفحه را از نظر امنیت و تجربه کاربران بررسی نموده و بیانگر راهکارهایی برای بهبود سلامت کد صفحه می باشد. -
سئو
بررسی های صورت گرفته در بخش سئو مشخص می کند که موتورهای جستجو با چه کیفیتی می توانند محتوای شما را درک کنند. انجام این نکات تضمین می کند که صفحه شما برای کسب رتبه های بالا در نتایج موتورهای جستجو، بهینه شده است. -
PWA
این قسمت تمامی جنبه های برنامه وب پیشرو را اعتبارسنجی کرده و اعلام می کند که نسخه PWA سایت شما تا چه حد سریع، مورد اعتماد و قابل نصب است.

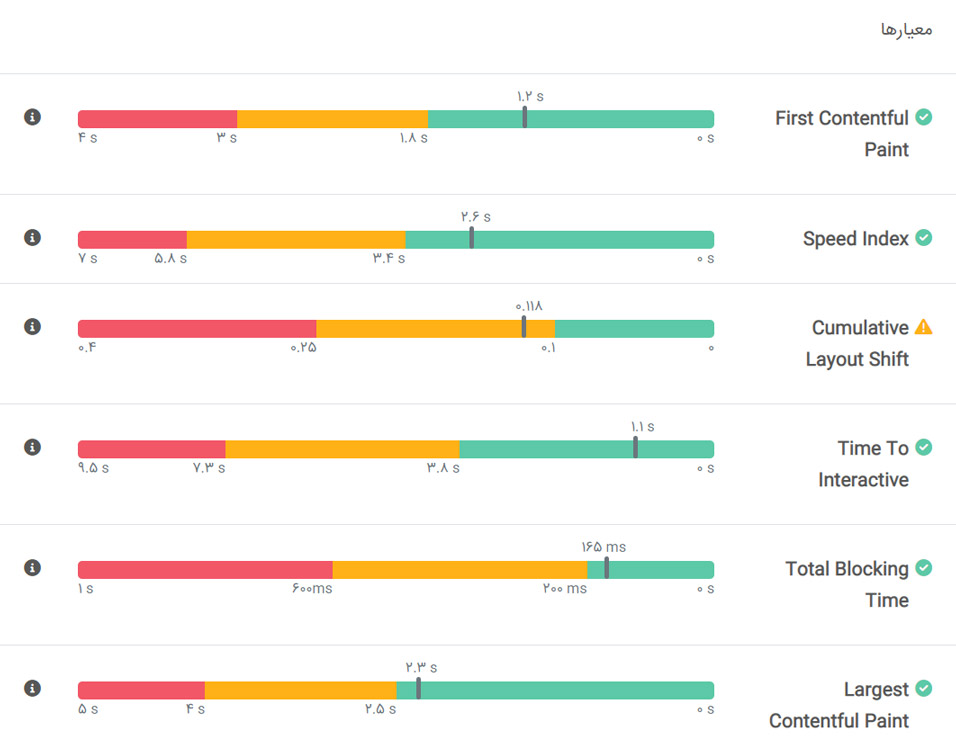
First Contentful Paint
First Contentful Paint زمانی را مشخص می کند که اولین متن یا تصویر، در صفحه نمایش داده می شود. FCP مدت زمانی که مرورگر اولین قطعه از محتوای DOM پس از حرکت کاربر به صفحه شما ارائه کند را اندازه گیری می کند. زمان ایده آل برای FCP زیر 1.8 ثانیه می باشد.
Speed Index
Speed Index سرعت نمایش بصری محتوا در حین بارگذاری صفحه را اندازه گیری می کند. زمان ایده آل برای شاخص سرعت زیر 3.4 ثانیه می باشد.
Cumulative Layout Shift
جابجایی چیدمان تجمعی، حرکت عناصر قابل رویت در داخل فضای قابل مشاهده کاربران از فضای وب سایت را اندازه گیری می کند. تغییر چیدمان تجمعی (CLS) یک معیار مهم و کاربر محور برای اندازه گیری ثبات بصری است، زیرا به کاهش تعداد دفعاتی که کاربران تغییرات طرح بندی غیرمنتظره را تجربه می کنند، کمک می کند. برای ارائه یک تجربه کاربری خوب، سایت ها باید CLS با امتیاز 0.1 یا کمتر داشته باشند. برای اطمینان از رسیدن به این هدف برای اکثر کاربران خود، یک آستانه خوب برای اندازه گیری 75 درصد بارگذاری صفحه است که در دستگاه های تلفن همراه و دسکتاپ تقسیم بندی شده است.
Time To Interactive
Time To Interactive مدت زمانی است که طول می کشد تا صفحه کاملاً تعاملی شود. یعنی صفحه محتوای مفیدی را نمایش دهد که این مورد با First Contentful Paint اندازه گیری می شود. کنترل کننده های رویداد برای اکثر عناصر قابل مشاهده صفحه ثبت شوند و صفحه به تعاملات کاربر در عرض 50 میلی ثانیه پاسخ دهد. زمان ایده آل برای TTI زیر 3.8 ثانیه می باشد.
Total Blocking Time
Total Blocking Timeمجموع تمام دوره های زمانی بین FCP و Time To Interactive می باشد. TBT کل مدت زمانی را اندازه می گیرد که یک صفحه از پاسخ دادن به ورودی کاربر، مانند کلیک های ماوس، ضربه زدن روی صفحه، یا فشار دادن صفحه کلید اجتناب می کند. زمان ایده آل برای TBT زیر 200 میلی ثانیه می باشد.
Largest Contentful Paint
Largest Contentful Paint زمانی را مشخص می کند که بزرگترین متن یا تصویر در صفحه نمایش داده می شود. LCP تقریباً زمانی است که محتوای اصلی صفحه برای کاربران قابل مشاهده باشد. زمان ایده آل برای LCP زیر 2.5 ثانیه می باشد.

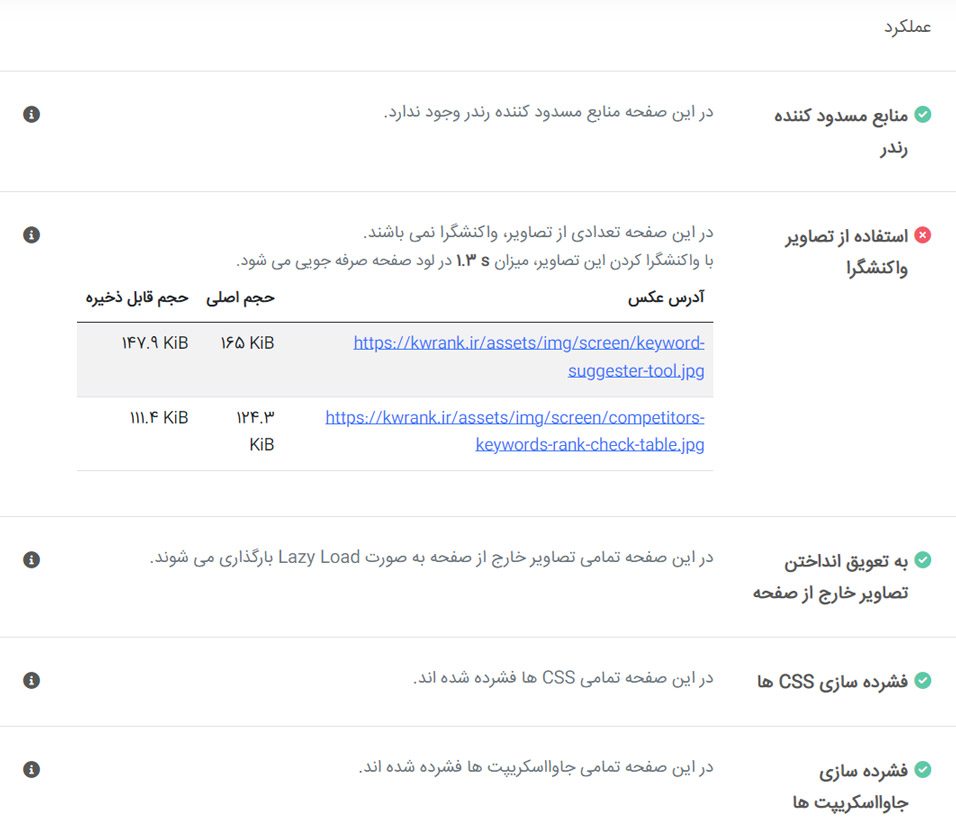
منابع مسدود کننده رندر
منابع مسدود کننده رندر، بخش هایی از کد در فایل های وب سایت (معمولاً CSS و جاوااسکریپت) هستند که از بارگیری سریع صفحه وب جلوگیری می کنند. این منابع لود اولیه صفحه شما را به تعویق می اندازند. برای بهبود زمان لود صفحه باید JS/CSS های حیاتی را به صورت درون خطی (Inline) ارائه نموده و همه JS/Style های غیر بحرانی را به تعویق بیاندازید.
استفاده از تصاویر واکنشگرا
در حالت ایده آل، صفحه شما هرگز نباید تصاویر بزرگ تر از نسخه ای که در صفحه کاربر نمایش داده می شود، ارائه دهد. استفاده از تصاویر بزرگتر باعث هدر رفتن منابع شده و زمان بارگذاری صفحه را کاهش می دهد. به همین جهت باید از تصاویری با اندازه مناسب برای ذخیره داده های سلولی و بهبود زمان بارگذاری استفاده کنید.
به تعویق انداختن تصاویر خارج از صفحه
برای عملکرد بهینه صفحه بهتر است تصاویر خارج از صفحه و یا پنهان، پس از اتمام بارگذاری همه منابع حیاتی و به صورت Lazy Load بارگذاری شوند. بدین ترتیب Time To Interactive یا مدت زمانی که طول می کشد تا صفحه کاملاً تعاملی شود، کاهش می یابد.
فشرده سازی CSS ها
فشرده سازی CSS، فرآیند حذف کدهای غیرضروری از فایل های منبع CSS، با هدف کاهش اندازه فایل، بدون تغییر نحوه اجرای آن در مرورگر است. کوچک کردن فایل های CSS می تواند حجم بار شبکه را کاهش دهد. کوچک کردن CSS می تواند با استفاده از ابزارهای ساخت، مانند Gulp یا Webpack انجام شود.
فشرده سازی جاوااسکریپت ها
فشرده سازی جاوااسکریپت فرآیند حذف فضای خالی و کدهایی است که برای ایجاد یک فایل کوچکتر اما کاملا معتبر، ضروری نمی باشند. کوچک کردن فایل های جاوااسکریپت می تواند حجم بار و زمان تجزیه اسکریپت را کاهش دهد. Terser یک ابزار فشرده سازی محبوب جاوااسکریپت است.
CSS های استفاده نشده
به طور پیش فرض، یک مرورگر باید قبل از اینکه بتواند هر محتوایی را در صفحه کاربر نمایش دهد، همه شیوه نامه های خارجی را که با آن مواجه می شود دانلود، تجزیه و پردازش کند. به همین جهت باید تعداد قوانین استفاده نشده را در شیوه نامه ها کاهش دهید و CSS هایی که برای محتوای بالای صفحه استفاده نمی شود را به تعویق بیاندازید تا بایت های غیر ضروری مصرف شده توسط شبکه کاهش یابد.
جاوااسکریپت های استفاده نشده
اگر جاوااسکریپت، مسدود کننده رندر باشد، مرورگر باید اسکریپت را دانلود، تجزیه، کامپایل و ارزیابی کند تا بتواند تمام کارهای دیگری را که برای رندر کردن صفحه مورد نیاز است ادامه دهد. اگر جاوااسکریپت، ناهمزمان باشد نیز (مسدود کننده رندر نباشد)، این کد در حین بارگذاری، با منابع دیگر بر سر پهنای باند رقابت می کند که این امر تاثیرات منفی قابل توجهی را بر عملکرد صفحه دارد. به همین جهت باید تعداد جاوااسکریپت استفاده نشده را کاهش دهید و بارگذاری اسکریپت ها را تا زمان نیاز، به تعویق بیاندازید تا بایت های مصرف شده توسط فعالیت شبکه را کاهش دهید.
استفاده از تصاویر بهینه سازی شده
تصاویر بهینه شده سریعتر بارگذاری می شوند و داده های سلولی کمتری مصرف می کنند. با استفاده از نرم افزارها و ابزارهای تحت وب فشرده سازی تصاویر، می توانید حجم تصاویر موجود در صفحات خود را تا حد قابل توجهی کاهش داده و بدین ترتیب سرعت لود صفحات را بهبود ببخشید.
فرمت های تصویری مدرن
فرمت های تصویری مانند WebP و AVIF اغلب فشرده سازی بهتری را نسبت به PNG یا JPEG ارائه می دهند که این امر به معنای دانلود سریع تر و مصرف کمتر داده است. AVIF در مرورگرهای کروم، فایرفاکس و اپرا پشتیبانی می شود و حجم فایل های کوچک تری را در مقایسه با تصاویر با کیفیت یکسان سایر فرمت ها ارائه می دهد. WebP نیز در آخرین نسخه های کروم، فایرفاکس، سافاری، اج و اپرا پشتیبانی می شود و فشرده سازی بدون افت کیفیت را برای تصاویر در صفحات وب فراهم می کند.
استفاده از متون فشرده شده
منابع مبتنی بر متن باید با فشرده سازی (gzip، deflate یا brotli) ارائه شوند تا کل بایت های مصرفی شبکه به حداقل برسد. هنگامی که یک مرورگر منبعی را درخواست می کند، از هدر درخواست HTTP Accept-Encoding، برای نشان دادن انواع الگوریتم های فشرده سازی که پشتیبانی می کند، استفاده می نماید.
زمان پیش اتصال به منابع مورد نیاز
اضافه کردن نکات منبع «preconnect» یا «dns-prefetch» برای ایجاد اتصالات اولیه به منابع مهم شخص ثالث، امری مهم و ضروری می باشد. کد <link rel="preconnect"> به مرورگر اطلاع می دهد که صفحه شما قصد دارد با مبدأ دیگری ارتباط برقرار کند و باید این فرآیند در اسرع وقت آغاز شود. کد <link rel="dns-prefetch"> یکی دیگر از انواع مربوط به اتصالات است. این نوع اتصال فقط جستجوی DNS را انجام می دهد، اما از مرورگرهای گسترده تری پشتیبانی می کند. زمان پیش اتصال به منابع مورد نیاز در بهترین حالت باید کم تر از 450 میلی ثانیه بوده و تحت هیچ شرایطی از 5 ثانیه فراتر نرود.
زمان پاسخگویی سرور
این قسمت زمان دریافت اولین بایت (TTFB) را بررسی می کند. Time To First Byte زمانی است که مرورگر کاربر برای دریافت اولین بایت محتوای صفحه منتظر می ماند. مرورگر نباید بیش از 600 میلی ثانیه برای دریافت اولین اطلاعات از سرور منتظر بماند. پاسخگویی آهسته سرور یکی از دلایل بارگذاری طولانی صفحه است.
ریدایرکت ها
ریدایرکت ها تاخیر زیادی را قبل از بارگذاری صفحه ایجاد می کنند. هنگامی که یک مرورگر منبعی را درخواست می کند که تغییر مسیر داده شده است، سرور معمولاً یک پاسخ HTTP با کد 301 را برمی گرداند. سپس مرورگر باید درخواست HTTP دیگری را در مکان جدید برای بازیابی منبع ارسال کند. این تغییر مسیر اضافی در سراسر شبکه، می تواند بارگذاری صفحه را صدها میلی ثانیه به تاخیر بیندازد.
استفاده از تگ rel-preload
استفاده از <link rel="preload"> را برای اولویت بندی منابعی که بعداً در بارگذاری صفحه درخواست می شوند، در نظر بگیرید. محاسبه زمان قابل ذخیره احتمالی ،بر این اساس است که اگر شما پیوندهای پیش بارگذاری (preload) را اعلام کرده باشید، مرورگر چقدر زودتر می تواند فراخوانی درخواست ها را شروع کند.
محتوای متحرک کارآمد
گیف های بزرگ برای ارائه محتوای متحرک، ناکارآمد هستند. به همین جهت باید استفاده از ویدئوهای MPEG4/WebM برای انیمیشن ها و PNG/WebP برای تصاویر ثابت به جای GIF را برای ذخیره بایت های شبکه در نظر بگیرید.
جاوااسکریپت های تکراری
ماژول های بزرگ و تکراری جاوااسکریپت را از بسته ها حذف کنید تا بایت های غیر ضروری مصرف شده توسط فعالیت شبکه کاهش یابد.
جاوااسکریپت قدیمی
Polyfills و Transforms مرورگرهای قدیمی را قادر می سازد تا از ویژگی های جدید جاوااسکریپت استفاده کنند. با این حال، بسیاری از آنها برای مرورگرهای مدرن ضروری نیستند. برای جاوااسکریپت ترکیب شده (bundled)، یک استراتژی استقرار اسکریپت مدرن را با استفاده از تشخیص ویژگی module/nomodule اتخاذ کنید تا حجم کد ارسالی به مرورگرهای مدرن را کاهش دهید و در عین حال از مرورگرهای قدیمی نیز پشتیبانی کنید.
پیش بارگذاری تصویر LCP
تصویر مورد استفاده توسط عنصر LCP را باید از قبل بارگذاری کنید تا زمان LCP صفحه بهبود یابد.
وزن بار شبکه
بارهای بزرگ شبکه با زمان بارگذاری طولانی، ارتباط زیادی دارند و برای کاربران نیز هزینه اضافه به همراه دارند. بنابراین، کاهش حجم کل درخواست های شبکه صفحه، برای بهبود تجربه کاربران شما در سایت مفید است. حجم مجموع درخواست های شبکه هر صفحه نباید بیش از 5000 کیبی بایت باشد و حالت بهینه آن نیز کمتر از 1600 کیبی بایت می باشد.
استفاده از Cache با زمان انقضا زیاد
هنگامی که یک مرورگر، منبعی را درخواست می کند، سرور ارائه دهنده منبع می تواند به مرورگر بگوید که آن منبع را به چه مدت ذخیره یا کش کند. بدین ترتیب برای درخواست های بعدی به آن منبع، مرورگر به جای دریافت اطلاعات از شبکه، از نسخه محلی آن استفاده می کند. طول عمر طولانی کش می تواند به بازدیدهای تکراری از صفحه شما، سرعت بخشد. بهتر است تمامی منابع صفحه قابلیت Cache شدن داشته باشند و تحت هیچ شرایطی تعداد منابعی که قابلیت Cache شدن ندارند، از 9 مورد فراتر نرود.
حجم DOM
DOM (Document Object Model) یک مدل و ساختار درختی از تمام عناصر HTML درون یک صفحه وب است، که در آن، عناصر HTML به عنوان اشیاء در نظر گرفته می شوند. یک DOM بزرگ میزان استفاده از حافظه را افزایش می دهد و باعث طولانی تر شدن [محاسبات Style ها] می شود. به طور کلی، گره های DOM را فقط در صورت نیاز ایجاد کنید و گره ها را زمانی که دیگر مورد نیاز نیستند، از بین ببرید. تعداد المان های موجود در DOM نباید بیش از 1400 باشد و حالت بهینه آن نیز کمتر از 800 می باشد.
زنجیر کردن درخواست های حیاتی
زنجیره های درخواست حیاتی مجموعه ای از درخواست های شبکه وابسته هستند که برای رندر شدن صفحه، با اهمیت می باشند. هرچه طول زنجیره ها بیشتر و حجم دانلود بزرگتر باشد، تأثیر بیشتری بر عملکرد بارگذاری صفحه خواهد داشت. زنجیره های درخواست حیاتی به شما نشان می دهند که چه منابعی با اولویت بالا بارگذاری می شوند. برای بهبود عملکرد صفحه و سرعت بارگذاری باید کاهش طول زنجیره ها، کاهش حجم دانلود منابع و یا به تعویق انداختن دانلود منابع غیرضروری را در نظر بگیرید.
زمان بندی کاربر
سریع و پاسخگو بودن برنامه وب برای یک تجربه کاربری خوب بسیار مهم است. اولین گام در بهبود عملکرد، شناسایی محل صرف زمان است. User Timing API راهی برای اندازه گیری عملکرد جاوااسکریپت برنامه در اختیار شما قرار می دهد. این کار با درج فراخوانی های API در جاوااسکریپت و سپس استخراج داده های زمان بندی امکان پذیر می باشد و در نتیجه می توانید از نتایج بدست آمده برای بهینه سازی کد خود استفاده کنید. برای اندازه گیری عملکرد برنامه خود در طول تجربه های کلیدی کاربر، باید برنامه را با User Timing API تنظیم نمایید.
زمان اجرای JavaScript
در صورتی که اجرای جاوااسکریپت زمان بر باشد، سرعت صفحه شما را به دلایلی همچون هزینه شبکه، هزینه تجزیه و کامپایل، هزینه اجرا و هزینه حافظه کاهش می دهد. زمان اجرای جاوااسکریپت در بهترین حالت باید کم تر از 2 ثانیه بوده و تحت هیچ شرایطی از 3.5 ثانیه فراتر نرود.
Main Thread Work
برای بهبود عملکرد سایت باید کاهش زمان صرف شده برای تجزیه، کامپایل و اجرای JS را در نظر بگیرید. دریافت بارهای JS کوچکتر می تواند به این امر کمک کند. موضوع اصلی (Main Thread) همچنین رخدادهای کاربر را پردازش می کند. بنابراین، هر زمانی که موضوع اصلی مشغول انجام کار دیگری باشد، ممکن است صفحه وب شما به تعاملات کاربر پاسخ ندهد و منجر به تجربه کاربری نامناسب شود. صفحات نباید موضوع اصلی را بیش از 4 ثانیه در حین بارگذاری مشغول نگه دارند.
نمایش فونت ها
با استفاده از ویژگی CSS نمایش فونت، می توانید اطمینان حاصل کنید که متون صفحه در هنگام بارگذاری وب فونت ها برای کاربران قابل مشاهده است. برای جلوگیری از عدم نمایش متون، پیش از بارگذاری وب فونت ها، باید از font-display: swap در CSS نمایش فونت استفاده نمایید.
منابع شخص ثالث
کد شخص ثالث (Third-Party) می تواند به طور قابل توجهی بر عملکرد بارگذاری صفحه تأثیر بگذارد. برای بهینه سازی عملکرد صفحه بایستی تعداد منابع شخص ثالث اضافی را محدود کنید و سعی کنید کد شخص ثالث را پس از بارگذاری اولیه صفحه خود، بارگذاری کنید. مجموع زمانی که صرف بارگذاری منابع شخص ثالث می گردد بایستی کمتر از 250 میلی ثانیه باشد.
نماهای شخص ثالث
برخی از Embed های شخص ثالث می توانند به صورت Lazy Load بارگذاری شوند. در نتیجه می توانید تا زمان عدم نیاز، آنها را با نما جایگزین کنید. منابع شخص ثالث اغلب برای نمایش تبلیغات یا ویدیوها و ادغام با رسانه های اجتماعی استفاده می شوند. رویکرد پیش فرض این است که به محض بارگذاری صفحه، منابع شخص ثالث نیز بارگذاری شوند که در این صورت سرعت صفحه کاهش می یابد. اگر محتوای شخص ثالث حیاتی نباشد، می توان با بارگذاری آن به صورت Lazy Load، سرعت صفحه را بهبود دهید.
Largest Contentful Paint Element
زمانی را مشخص می کند که بزرگترین عنصر محتوایی در صفحه، نمایش داده می شود.
Lazy Load نمودن LCP
تصاویر بالای صفحه در وب سایت باید به صورت Lazy Load بارگذاری شوند تا Largest Contentful Paint به تاخیر نیفتد.
تغییرات چیدمان بزرگ
این قسمت نمایشگر عناصر DOM که بیشترین سهم را در CLS صفحه دارند، می باشند.
وضعیت Event Listener
شنود رخداد اسکرولی و لمسی برای ردیابی تعاملات کاربر و ایجاد تجربه های پیمایش سفارشی مفید هستند، اما می توانند پیمایش صفحه را نیز به تاخیر بیندازند. برای بهبود عملکرد پیمایش صفحه، شنود رخداد اسکرولی و لمسی خود را به صورت «غیرفعال» علامت گذاری کنید.
متد ()document.write
اسکریپت های خارجی که به صورت پویا از طریق «document.write()» اضافه می شوند، برای کاربرانی که اتصالات آهسته دارند، بارگذاری صفحه را ده ها ثانیه به تاخیر می اندازند.
وظایف طولانی
این قسمت طولانی ترین وظایف را در رشته اصلی فهرست می کند، که این امر برای شناسایی بدترین مشارکت کنندگان در تاخیر ورودی، مفید است.
انیمیشن های غیر ترکیبی
انیمیشن هایی غیر ترکیبی می توانند CLS صفحه را افزایش دهند. انیمیشن غیر ترکیبی به انیمیشنی گفته می شود که یکی از مراحل اولیه در رندر صفحه (سبک، طرح بندی یا رنگ) را راه اندازی کند. انیمیشن های غیر ترکیبی عملکرد نامناسبی دارند، زیرا مرورگر را مجبور به انجام کارهای بیشتر می کنند.
ابعاد عناصر تصویر
برای اطمینان از این که مرورگر می تواند در حین بارگذاری تصویر، فضای مناسبی را در صفحه اختصاص دهد و همچنین برای بهبود تغییر چیدمان تجمعی (CLS)، بایستی عرض و ارتفاع مشخصی را روی عناصر تصویر تنظیم کنید.
رخداد Unload
رخداد “unload” زمانی رخ می دهد که بارگذاری یک صفحه به طور کامل متوقف شود. استفاده از این رخداد در بسیاری از موارد، مشکلاتی را در بارگذاری صحیح صفحه ایجاد می نماید و این امر می تواند از بهینه سازی های مرورگر مانند Back-Forward Cache جلوگیری کند. به جای رخداد unload از رخدادهای «pagehide» یا «visibilitychange» استفاده کنید.
درخواست های شبکه
در این قسمت درخواست های شبکه که در حین بارگذاری صفحه ایجاد شده اند، فهرست می شوند.
زمان رفت و برگشت شبکه
زمان رفت و برگشت شبکه (RTT) تأثیر زیادی بر عملکرد صفحه دارد. اگر RTT به مبدأ بالا باشد، نشان دهنده این است که استفاده از سرورهای نزدیک تر به کاربر، می توانند عملکرد را بهبود بخشند.
تاخیر سرور
تأخیر سرور می تواند بر عملکرد صفحه وب تأثیر بگذارد. اگر تأخیر سرور از مبدأ زیاد باشد، نشان دهنده بار ترافیکی و لود بیش از حد یا عملکرد ضعیف سرور می باشد.
وظایف اصلی
این قسمت وظایف رشته اصلی سطح بالا که در حین بارگذاری صفحه اجرا شده اند را فهرست می کند.
عیب یابی
در این قسمت مجموعه ای از موارد حیاتی مفید صفحه جمع آوری می شود.
داده های نقشه درختی اسکریپت ها
این قسمت برای نمایش برنامه نقشه درختی استفاده می شود.

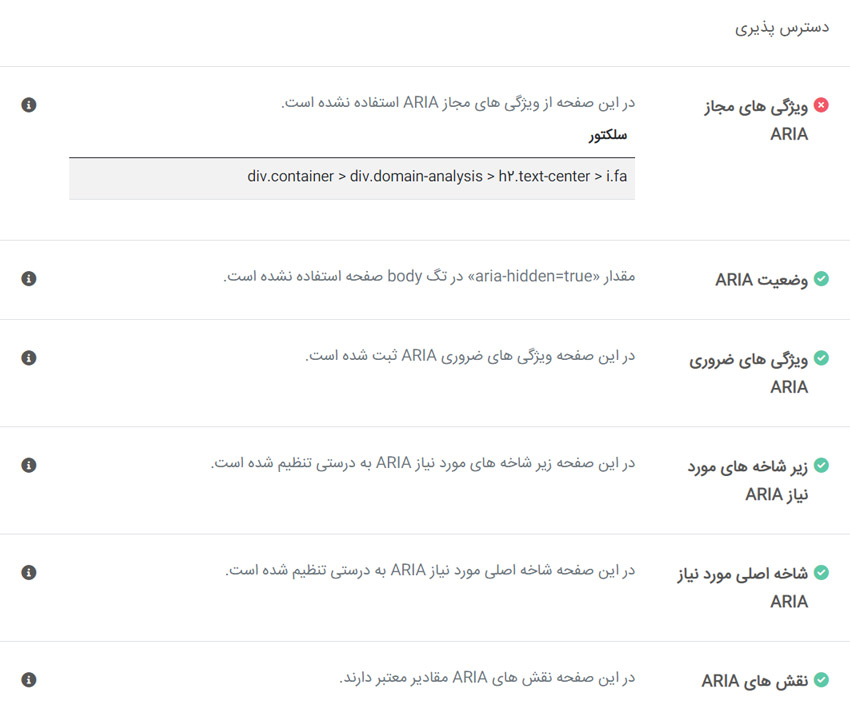
ویژگی های مجاز ARIA
ARIA مجموعه ای از ویژگی هایی است که می توانید به عناصر HTML اضافه کنید تا راه هایی را برای دسترسی به محتوای وب، برای کاربران دارای معلولیتی که از فناوری های کمکی (AT) استفاده می کنند، تعریف کنید. هر ویژگی ARIA زیرمجموعه خاصی از ویژگی های «aria-*» را پشتیبانی می کند و عدم تطابق این ویژگی ها، «aria-*» را نامعتبر می کند.
نامگذاری دستورات ARIA
وقتی عنصری مانند دکمه، لینک و یا آیتم منو، نام قابل دسترسی نداشته باشد، صفحه خوان ها (Screen Readers) آن را با یک نام عمومی اعلام می کنند و صفحه برای کاربرانی که به صفحه خوان ها متکی هستند، تا حدی نامفهوم و غیرقابل استفاده می شود.
وضعیت ARIA
در صورتی که مقدار «aria-hidden=true» روی سند <body> تنظیم شود، فناوری های کمکی، مانند صفحه خوان ها، امکان کارکرد صحیح را نخواهند داشت.
عناصر متمرکز aria hidden
نوادگان قابل تمرکز در عنصر «[aria-hidden=\"true\"]» مانع از در دسترس بودن آن عناصر تعاملی برای کاربران فناوری های کمکی مانند صفحه خوان ها می شود. استفاده از ویژگی aria-hidden="true" روی یک عنصر، آن عنصر و تمام گره های فرزند آن را از API دسترسی حذف نموده و عنصر به صورت کامل برای صفحه خوان ها و سایر فناوری های کمکی غیرقابل دسترس می گردد.
نام فیلد ورودی Aria
هنگامی که Aria یک فیلد ورودی، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند، غیرقابل استفاده می شوند.
نام Aria Meter
هنگامی که عنصر Meter، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شوند.
نام Aria progressbar
هنگامی که عنصر «نوار پیشرفت»، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شوند.
ویژگی های ضروری ARIA
برخی از نقش های ARIA دارای ویژگی هایی هستند که وضعیت عنصر را برای صفحه خوان ها توصیف می کنند. در صورت حذف یک ویژگی مورد نیاز، وضعیت ویجت ARIA به کاربران صفحه خوان اطلاع داده نمی شود.
زیر شاخه های مورد نیاز ARIA
برخی از نقش های والدین ARIA باید دارای نقش های فرزند خاصی باشند تا عملکردهای دسترسی مورد نظر خود را انجام دهند. نقش های ARIA که نقش های فرزند مورد نیاز را ندارند، نمی توانند عملکردهای دسترسی مورد نظر را انجام دهند.
شاخه اصلی مورد نیاز ARIA
برخی از نقش های فرزند ARIA باید توسط نقش های والد خاصی در نظر گرفته شوند تا عملکردهای دسترسی مورد نظر خود را به درستی انجام دهند. نقش های ARIA که نقش های والد مورد نیاز را ندارند، نمی توانند عملکردهای دسترسی مورد نظر را انجام دهند.
نقش های ARIA
نقش های ARIA باید مقادیر معتبری داشته باشند تا بتوانند عملکردهای دسترسی مورد نظر خود را انجام دهند. عناصری که مقادیر نقش ARIA نامعتبر به آنها اختصاص داده شده، توسط فناوری های کمکی به درستی تفسیر نمی شود.
نام فیلد Aria toggle
هنگامی که یک فیلد جابجایی، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شوند.
نام Aria tooltip
هنگامی که عنصر «راهنمای ابزار»، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شوند.
نام Aria treeitem
هنگامی که عنصر «مورد درختی»، نام قابل دسترس ندارد، صفحه خوان ها آن را با یک نام عمومی اعلام می کنند و این موارد برای کاربرانی که به صفحه خوان ها متکی هستند غیرقابل استفاده می شوند.
مقادیر ویژگی های ARIA
فناوری های کمکی، مانند صفحه خوان ها، نمی توانند ویژگی های ARIA را با مقادیر نامعتبر تفسیر کنند.
نام های ویژگی های ARIA
فناوری های کمکی، مانند صفحه خوان ها، نمی توانند ویژگی های ARIA را با نام های نامعتبر تفسیر کنند.
نام گذاری دکمه ها
وقتی دکمه ای نام قابل دسترسی ندارد، صفحه خوان ها آن را به عنوان دکمه یا button اعلام می کنند و صفحه برای کاربرانی که به صفحه خوان ها متکی هستند، تا حدی نامفهوم و غیرقابل استفاده می شود.
وضعیت Landmarks
افزودن راه هایی برای دور زدن محتوای تکراری، به کاربران که تنها از صفحه کلید استفاده می کنند، اجازه می دهد تا در صفحه به طور مؤثرتر حرکت کنند. از آنجایی که وب سایت ها اغلب محتوای تکراری (مانند پیوندهای ناوبری، سر تیتر های گرافیکی و فریم های تبلیغاتی) را در چندین صفحه نمایش می دهند، کاربرانی که فقط صفحه کلید دارند با این روش از دسترسی سریع تر و مستقیم تر به محتوای اصلی یک صفحه بهره می برند.
کنتراست رنگ
خواندن متون با کنتراست کم، برای بسیاری از کاربران دشوار یا غیرممکن است. رنگ های پس زمینه و پیش زمینه بایستی نسبت کنتراست مناسب داشته باشند. از Contrast Color حداقل 4.5:1 برای متون کوچک یا 3:1 برای متون بزرگ استفاده کنید، حتی اگر متن بخشی از یک تصویر باشد. متون بزرگ به صورت 18pt (24 پیکسل CSS) یا 14pt پررنگ (19 پیکسل CSS) در نظر گرفته شود.
لیست تعریف
هنگامی که لیست های تعریف به درستی علامت گذاری نشوند، صفحه خوان ها ممکن است خروجی گیج کننده یا نادرست تولید کنند. لیست تعریف برای ارائه تعاریف کلمات یا عبارات استفاده می شود. لیست تعریف با استفاده از عنصر dl علامت گذاری می شود. در لیست تعریف، هر عبارت در یک عنصر dt جداگانه قرار می گیرد و تعریف عبارت، مستقیماً پس از آن و در عنصر dd قرار می گیرد.
آیتم Dl
موارد لیست تعریف («<dt>» و «<dd>») باید در یک عنصر والد «<dl>» قرار گیرند تا اطمینان حاصل شود که صفحه خوان ها می توانند آن ها را به درستی اعلام کنند. یک لیست تعریف باید از سلسله مراتب خاصی پیروی کند. یک لیست با استفاده از عنصر dl تعریف می شود. در ادامه نیز مجموعه های متناوب عناصر dt و dd به ترتیب قرار می گیرند.
مقادیر شناسه ARIA
مقادیر شناسه ARIA باید منحصر به فرد باشد تا از نادیده گرفته شدن سایر نمونه ها توسط فناوری های کمکی جلوگیری شود. شناسه های منحصر به فرد، هر عنصر را از دیگری متمایز می کنند و از نشانه گذاری نامعتبر جلوگیری می کنند.
عنوان فریم ها
کاربران صفحه خوان برای توصیف محتویات فریم ها به عناوین فریم تکیه می کنند. در صورتی که نشانه گذاری دارای ویژگی عنوان نباشد، پیمایش در عناصر فریم و آی فریم برای کاربران این فناوری دشوار و گیج کننده می شود.
ترتیب سر تیترها
سر تیتر های مرتب شده که سطح بندی صحیح را نادیده نمی گیرند، ساختار معنایی صفحه را بهتر منتقل می کنند و در هنگام استفاده از فناوری های کمکی، پیمایش و درک مفهوم صفحه را آسان تر می کنند. اطمینان حاصل کنید که سر تیتر ها در یک ترتیب منطقی قرار دارند.
آلت تصاویر ورودی
هنگامی که یک تصویر به عنوان دکمه «<input>» استفاده می شود، ارائه متن جایگزین می تواند به کاربران صفحه خوان کمک کند تا هدف این دکمه را درک کنند. حتی اگر تصویر حاوی متن باشد نیز، همچنان به متن جایگزین نیاز دارد، زیرا صفحه خوان نمی تواند تصاویر کلمات را به خروجی ترجمه کند.
لیبل فرم ها
هدف لیبل فرم مانند چک باکس ها، دکمه های فرم ها، فیلدهای ورودی و موارد دیگر، اغلب برای کاربران بینا آشکار است، حتی اگر لیبل فرم به صورت برنامه ای برچسب گذاری نشده باشد. کاربران صفحه خوان برای شناسایی فیلدهای فرم به لیبل های فرم نیاز دارند. لیبل ها تضمین می کنند که کنترل های فرم، توسط فناوری های کمکی مانند صفحه خوان ها به درستی اعلام می شوند.
عنوان لینک
عنوان لینک (متن جایگزین برای تصاویر، زمانی که به عنوان پیوند استفاده می شوند) اگر قابل تشخیص، منحصر به فرد و قابل تمرکز باشد، تجربه ناوبری را برای کاربران صفحه خوان بهبود می بخشد.
لیست ها
صفحه خوان ها روش خاصی برای اعلام لیست ها دارند. در نتیجه اطمینان از ساختار فهرست مناسب، به ایجاد خروجی سازگار با صفحه خوان کمک می کند.
آیتم های لیست
آیتم های لیست («<li>») بایستی در «<ul>» یا «<ol>» والد قرار داده شوند تا توسط صفحه خوان ها به درستی اعلام شوند. عناصر آیتم فهرست فرزند باید در عناصر فهرست والد مناسب قرار گیرند. این امر به صفحه خوان ها این امکان را می دهد تا به شنونده اطلاع دهند که در حال گوش دادن به یک لیست هستند.
متا تگ رفرش
کاربران انتظار ندارند یک صفحه به طور خودکار رفرش شود و با انجام این کار، تمرکز از قسمتی از صفحه که کاربر در آن قرار دارد، خارج شده و به بالای صفحه بر می گردد. این امر ممکن است تجربه خسته کننده یا گیج کننده برای کاربران ایجاد کند.
آلت عناصر Object
صفحه خوان ها نمی توانند محتوای غیر متنی را ترجمه کنند. افزودن متن جایگزین به عناصر «<object>» به صفحه خوان ها کمک می کند تا بتوانند معنا را به کاربران منتقل کنند. عنصر «<object>» برای جاسازی عناصر چند رسانه ای (صوتی، ویدیویی، اپلت ها، و غیره) یا یک صفحه وب، در سند استفاده می شود. عنصر «<object>» به یک متن جایگزین نیاز دارد تا کاربران صفحه خوان محتویات آن را به درستی درک کنند.
ویژگی Tabindex
مقدار کوچکتر از صفر برای تمامی Tabindex ها به معنای ناوبری منظم است. استفاده از Tabindex های با مقدار بزرگتر از صفر، تجربه کاربری نامناسبی را برای کاربرانی که به فناوری های کمکی متکی هستند، ایجاد می کند.
ویژگی هدرهای td
صفحه خوان ها دارای ویژگی هایی برای آسان تر کردن پیمایش جداول هستند. اطمینان از اینکه سلول های «<td>» از ویژگی «[headers]» که تنها به سلول های دیگر در همان جدول اشاره می کنند، استفاده می کند، تجربه کاربران صفحه خوان را بهبود می بخشد.
ویژگی هدرهای th
صفحه خوان ها دارای ویژگی هایی برای آسان تر کردن پیمایش جداول هستند. اطمینان از اینکه سر تیتر های جدول همیشه به مجموعه ای از سلول ها اشاره دارد، تجربه کاربران صفحه خوان را بهبود می بخشد.
زیرنویس ویدیو
در صورتی که یک ویدیو، زیرنویس ارائه کند، دسترسی به اطلاعات آن برای کاربران ناشنوا و کم شنوا آسان تر می گردد. بدون زیرنویس ویدیو، بینندگان ناشنوا راهی برای دانستن دیالوگ ها، روایات، یا صداهای با اهمیت دیگر ندارند.

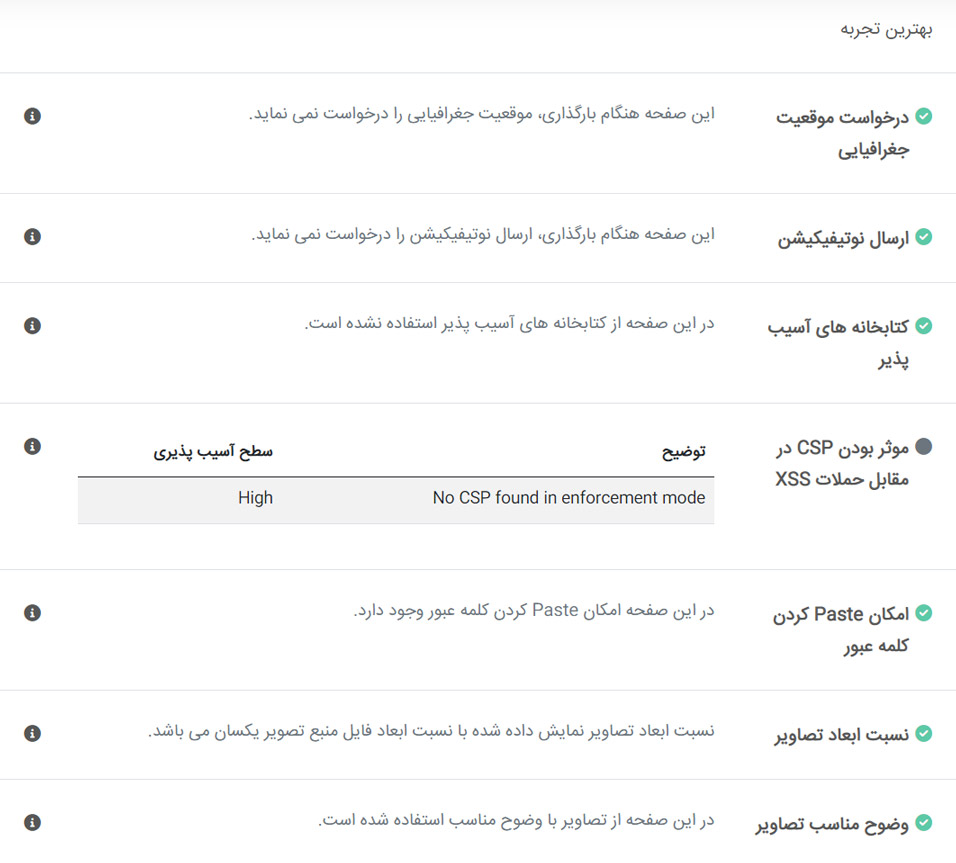
درخواست موقعیت جغرافیایی
کاربران نسبت به سایت هایی که مکان آنها را هنگام بارگذاری صفحه درخواست می کنند، بی اعتماد هستند. بهتر است پس از اولین اقدام کاربر، مجوز مکان جغرافیایی را درخواست کنید.
ارسال نوتیفیکیشن
کاربران نسبت به سایت هایی که ارسال اعلان ها را هنگام بارگذاری صفحه درخواست می کنند، بی اعتماد هستند. بهتر است پس از اولین اقدام کاربر، ارسال اعلان ها را درخواست کنید.
کتابخانه های آسیب پذیر
برخی از اسکریپت های شخص ثالث ممکن است حاوی آسیب پذیری های امنیتی شناخته شده باشند که به راحتی توسط مهاجمان شناسایی و مورد سوء استفاده قرار می گیرند.
موثر بودن CSP در مقابل حملات XSS
یک سیاست امنیتی محتوا قوی (CSP) خطر حملات اسکریپت بین سایتی (XSS) را به طور قابل توجهی کاهش می دهد. Cross-site scripting یا XSS نوعی آسیب پذیری امنیتی است که در برخی از برنامه های کاربردی وب یافت می شود. حملات XSS به مهاجمان این امکان را می دهد که اسکریپت های سمت سرویس گیرنده را به صفحات وب که توسط سایر کاربران مشاهده می شود، تزریق کنند. اتخاذ رویکردهای امنیتی مبتنی بر هش، حفظ یک سیاست امن را آسان می نمایند.
امکان Paste کردن کلمه عبور
جلوگیری از Paste کردن رمز عبور خط مشی امنیتی وب سایت را تضعیف می کند. امکان paste کردن کلمه عبور عموماً امن تر از مجبور کردن کاربران به تایپ رمزهایی است که برای اجتناب از فراموشی، کوتاه و ساده هستند.
نسبت ابعاد تصاویر
ابعاد نمایش تصویر باید با نسبت ابعاد طبیعی (Aspect Ratio) آن تصویر مطابقت داشته باشد. اگر نسبت ابعاد یک تصویر رندر شده، با نسبت ابعاد تصویر در فایل منبع آن به طور قابل توجهی متفاوت باشد، تصویر رندر شده ممکن است مخدوش به نظر برسد و تجربه کاربری ناخوشایندی را ایجاد کند.
وضوح مناسب تصاویر
ابعاد طبیعی تصویر باید متناسب با اندازه نمایشگر و نسبت پیکسل آن باشد تا وضوح تصویر به حداکثر برسد. ارائه تصاویر در اندازه دسکتاپ به دستگاه های تلفن های همراه می تواند دو تا چهار برابر بیشتر از نیاز، داده شبکه استفاده کند. به جای ایجاد یک اندازه تصویر برای همه دستگاه ها، اندازه های مختلف تصویر را برای دستگاه های مختلف ایجاد نمایید.
فونت های پیش بارگذاری شده
فونت های «اختیاری» را از قبل بارگذاری کنید تا بازدیدکنندگانی که برای اولین بار وارد سایت شما می شوند، بتوانند از آنها استفاده کنند.
تگ Doctype
اعلام نوع سند HTML، که به عنوان DOCTYPE نیز شناخته می شود، اولین خط کد مورد نیاز، در هر سند HTML است. اعلام DOCTYPE دستورالعملی است برای مرورگر وب در مورد اینکه صفحه در چه نسخه ای از HTML نوشته شده است. تعریف DOCTYPE تضمین می کند که صفحه وب توسط مرورگرهای مختلف به روشی مشابه تحلیل شود.
کتابخانه های جاوااسکریپت
این بخش نمایشگر همه کتابخانه های جاوااسکریپت فرانت اند شناسایی شده در صفحه می باشد.
API های منسوخ شده
API های منسوخ شده قرار است از مرورگر Chrome حذف شوند. فراخوانی این API ها پس از حذف، باعث ایجاد خطا در سایت شما می شود.
خطاهای کنسول مروگر
خطاهای ثبت شده در کنسول، نشان دهنده مشکلات حل نشده وب سایت، همانند خطاهای درخواست شبکه و سایر مشکلاتی که مانع عملکرد صحیح صفحه وب در مروگر می شوند، می باشد.
نقشه معتبر منابع
Source Map کد کوچک شده (minified) را به کد منبع اصلی ترجمه می کند. این موضوع به توسعه دهندگان کمک می کند تا عملیات اشکال زدایی را بهتر و ساده تر انجام دهند.
خطاهای Inspector
خطاهای ثبت شده در پنل مشکلات (Issues) در Chrome Devtools نشان دهنده مشکلات حل نشده وب سایت، همانند خطاهای درخواست شبکه، کنترل های امنیتی ناکافی، و سایر مشکلاتی که مانع عملکرد صحیح صفحه وب در مروگر می شوند، می باشد.

کدهای وضعیت HTTP
صفحات با کدهای وضعیت ناموفق HTTP ممکن است به درستی ایندکس نشوند. برای رفع خطای کد وضعیت HTTP، به سرور یا ارائه دهنده میزبان سایت خود مراجعه کنید. سرور باید کد وضعیت 200 را برای همه URL های معتبر یا کد وضعیت 300 را برای منبعی که به URL دیگر منتقل شده است، بازگرداند.
متن پیوند
متن پیوند کلمه یا عبارت قابل کلیک در یک هایپرلینک است. متن پیوند توصیفی، به موتورهای جستجو کمک می کند تا محتوای شما را بهتر درک کنند.
انکرهای قابل خزیدن
موتورهای جستجو ممکن است از ویژگی های «href» در پیوندها برای خزیدن در وب سایت استفاده کنند. با اطمینان از این که ویژگی «href» عناصر لنگر (anchor) به یک مقصد مناسب پیوند دارد، صفحات بیشتری از سایت شما توسط موتور جستجو شناسایی می گردد.

اندازه فونت
اندازه فونت کمتر از 12 پیکسل ناخوانا و کوچک است و بازدیدکنندگان تلفن همراه مجبور می شوند برای خواندن مطالب، صفحه را بزرگنمایی (zoom) کنند. سعی کنید بیشتر از 60 درصد از متن صفحه، اندازه فونت بزرگتر از 12 پیکسل داشته باشد.
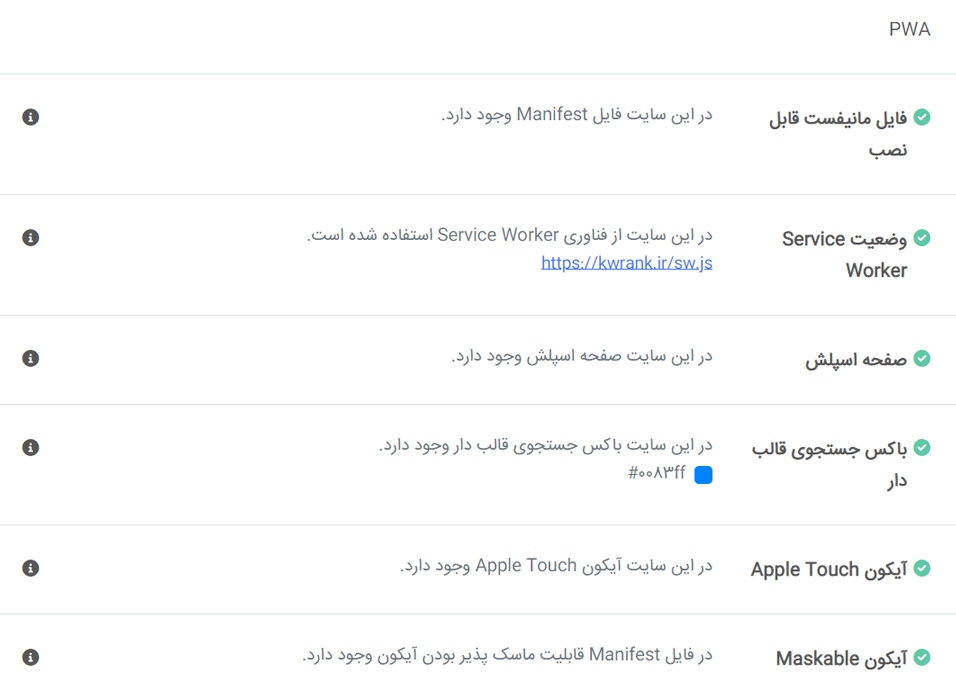
فایل مانیفست قابل نصب
با افزودن فایل Manifest به وب سایت و اجرای مناسب Service Worker، مرورگرها می توانند از کاربران بخواهند وب سایت شما را به صفحه اصلی خود اضافه کنند، که این امر می تواند منجر به تعامل بیشتر با کاربران شود.
وضعیت Service Worker
Service Worker فناوری است که به برنامه شما اجازه می دهد از بسیاری از امکانات برنامه وب پیشرو (PWA) مانند کارکرد آفلاین صفحه، افزودن سایت به صفحه اصلی دستگاه و پوش نوتیفیکیشن (Push Notifications) استفاده کند. Service Worker اولین گام برای فعال سازی ویژگی های کلیدی برنامه وب پیشرو است.
صفحه اسپلش
یک صفحه نمایش سفارشی باعث می شود برنامه وب پیشرفته (PWA) شما بیشتر شبیه یک برنامه ساخته شده اختصاصی برای دستگاه کاربر باشد. به صورت پیش فرض، زمانی که کاربر PWA سایت شما را باز می کند، تا زمان بارگذاری کامل، یک صفحه سفید مشاهده می کند. این امر ممکن است تا 200 میلی ثانیه به طول بینجامد. با تنظیم یک Splash Screen سفارشی، می توانید رنگ پس زمینه سفارشی برند خود و آیکون PWA سایت را به کاربران نشان دهید و تجربه کاربری را بهبود ببخشید.
باکس جستجوی قالب دار
قالب بندی نوار آدرس مرورگر برای سازگاری با رنگ های برند در برنامه وب پیشرو شما (PWA)، تجربه کاربری بهتری را به کاربران ارائه می دهد. از دسامبر 2022، نوار آدرس مرورگر (omnibox) قالب دار در مرورگرهای مبتنی بر Android، Google Chrome و Microsoft Edge پشتیبانی می شود.
عرض محتوا
Viewport بخشی از پنجره مرورگر است که محتوای صفحه شما در آن قابل مشاهده است. اگر عرض محتوای برنامه شما با عرض Viewport مطابقت نداشته باشد، ممکن است برنامه شما برای صفحه نمایش تلفن همراه بهینه نباشد و محتوای صفحه در تلفن همراه به درستی نمایش داده نشود.
آیکون Apple Touch
با تعریف یک «apple-touch-icon»، هنگامی که کاربران iOS یک برنامه وب پیشرو (PWA) را به صفحه اصلی دستگاه خود اضافه می کنند، با ظاهر مناسب تری مواجه خواهند شد. برای آیکون Apple Touch باید یک فایل PNG مربع با اندازه 192 پیکسل (یا 180 پیکسل) غیرشفاف در نظر بگیرید.
آیکون Maskable
آیکون Maskable یک قالب آیکون جدید است که تضمین می کند آیکون PWA شما در همه دستگاه های اندرویدی درست نمایش داده شود. در دستگاه های اندرویدی جدیدتر، آیکون های PWA که ماسک پذیر نمی باشند، با پس زمینه سفید نمایش داده می شوند. در صورت ماسک پذیر بودن، آیکون تصویر شما تمام فضایی را که اندروید برای آن فراهم کرده را اشغال می کند.

بررسی مداوم عملکرد صفحات سایت در بهبود سرعت سایت و تجربه کاربری بازدیدکنندگان نقش به سزایی دارد و به همین جهت بایستی تمامی صفحات سایت خود را دائما بررسی و ایردات موجود در عملکرد هر صفحه را حد امکان رفع نمایید. پیچیدگی معیارهای عملکرد یکی از چالش های پیش روی همه سایت ها است. ابزار آنلاین و رایگان بررسی عملکرد سایت کی دبلیو رنک به شما این امکان را می دهد تا تمامی نکات منفی تاثیرگذار بر عملکرد صفحات سایت خود را شناسایی نموده و با توجه به اینکه برای هر یک از فاکتورهای موجود توضیحات کاملی وجود دارد، می توانید جزئیات مربوط به هر یک فاکتورها و نحوه رفع مشکلات موجود را مشاهده نمایید.
بررسی عملکرد سایت با استفاده از ابزار جامع سئو کی دبلیو رنک به شما کمک می کند تا سرعت، دسترس پذیری، PWA و سایر استانداردهای فنی صفحات خود را ارزیابی کنید. با این حال، این تنها بخشی از بهینه سازی یک سایت است و برای بهبود جایگاه در نتایج جستجو، انجام یک بررسی سئو دقیق جهت تحلیل فاکتورهای On-Page نیز ضروری است. ترکیب این دو روش می تواند به بهبود کلی تجربه کاربری و افزایش رتبه کلمات کلیدی سایت در موتورهای جستجو کمک کند.
در نظر داشته باشید با توجه به اینکه مواردی چون نوع اتصال اینترنت برقرار شده با سایت، پاسخگویی سرور سایت در لحظه بررسی عملکرد سایت، تبلیغات موجود در سایت و ... در بارگذاری صفحه تأثیر دارند، نتیجه بررسی عملکرد سایت در دفعات مختلف ممکن است تا حدی متفاوت باشد.
